「iOS × GraphQLの嬉しみとつらみ」@iOSDCで何を話そうと思っているのか
こんにちは、@_mogamingです。iOSDC 2018でiOS × GraphQLの嬉しみとつらみを15分枠で発表させていただきます。9/1(土)14:40〜です。 仕事としてiOS開発を始めたのは1年と少し前くらいからで、iOSDCに参加するのは初めてなのでとっても楽しみです!トークにスターを付けていただいている方々、本当にありがとうございます。。。
何を話すのか
トークの紹介情報では
GraphQLを採用したAPIサーバー(Ruby on Rails)、APIサーバー・クライアント間を橋渡しするBFF(Expressサーバー)、クライアントのiOSアプリを開発する中で、見えてきた嬉しみとつらみの話をします。 ・GraphQLについてとその魅力 ・なぜBFFを挟むのか ・クライアントiOSアプリとBFFのやりとり この3つの観点で、業務を通じて得た嬉しみとつらみを語ります。インフラ面の話はしません。
と書いていました。
勝手ながら、このトークを聞いていただいた方に、以下のようになっていただくことをゴールとしています。
- GraphQLを全く知らない・名前は聞いたことあるくらいだったのが、GraphQLがどんな特徴があって、どんなふうにAPIを叩けばいいかがわかるようになる
- 何か新しく技術選定をする必要がある際に、GraphQLが選択肢にあげられるようになり、その場で特徴を話せる
いや、改めて見るとなかなか勝手なゴールですね。。。本当になんかすみません。ということでこのトークでは以下のことをお話しする予定です。
- GraphQLを知らない人のためのGraphQL API クライアント編
- GraphQL APIってなに?どういうふうに叩くの?どういう特徴があるの?ということを結構詳細にお話しします。
- iOSのGraphQLクライアントライブラリであるapollo-iosの話も少しします。
- GraphQL API サーバー編
- graphql-rubyでは実際どのように書くのかを簡単にお話しします。
- iOSアプリエンジニア的GraphQLの嬉しみとツラミ
- 上2つを踏まえて嬉しみとツラミをお話しします。
- BFFを挟むと何ができるのか
- ツラミがつらくてちょっといろいろやった(やってしまった)のでそれをご紹介します。
発表資料は完成しているため、ここから大きく変わることは無いかと思います。15分でGraphQLのことが結構わかるようになっていただけるかもしれないので結構お得かも知れません。 また、資料は結構コードが細かく書かれていて、もしかしたら見えないかも知れないので、当日事前に資料を公開しておきますので、そちらも参考にしていただければ幸いです。
おわりに
ぼくのトークと同時間のトークがとても魅力的(ぼくもそっちを聞きに行きたいくらい)ですが、せっかく発表させていただけるということでしっかり準備して行きますのでよければ聞いていただければ幸いです! また、前夜祭から最終日までずっと会場にいますし、弊社DeNAブースにもちょいちょいいると思いますので、お気軽にお声がけいただければとっても喜びますので何卒、、、!
お祭りを楽しみましょう!
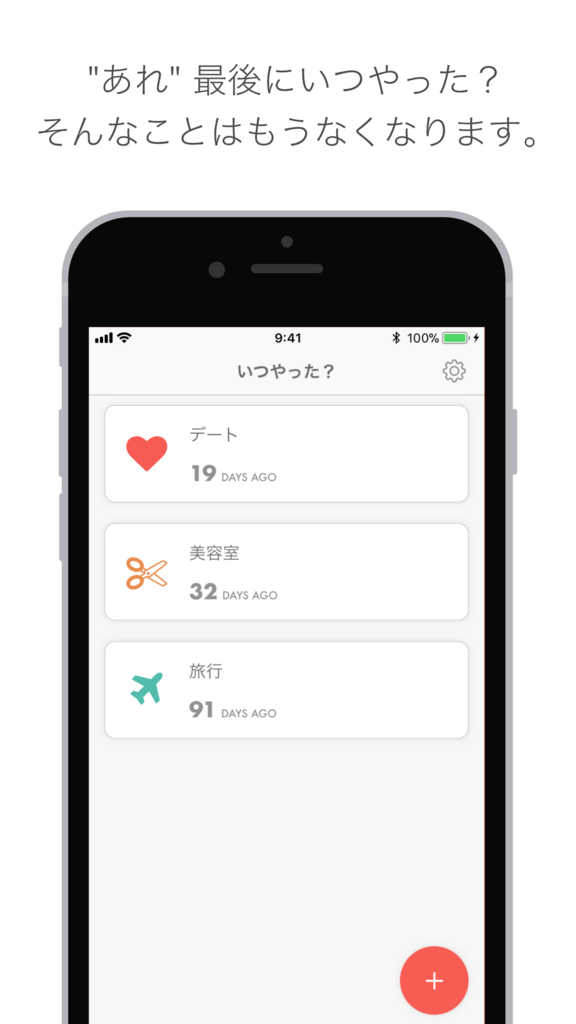
"あれ"最後にやったのいつだっけ?を解決する無料iOSアプリ「いつやった?」をリリースした。
少し前に、趣味で作った「いつやった?」というアプリをリリースしました。




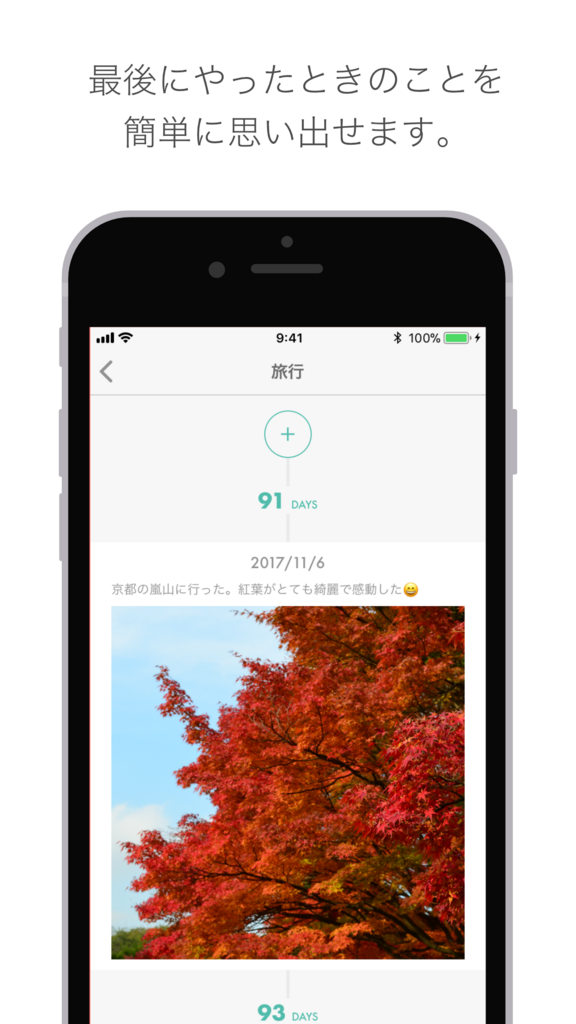
できることはとても単純で、いつ何をやったかを記録でき、何をやったのかをベースにして管理することができます。とてもシンプルなので、めんどくさがりではない人は是非使ってみてください。そういう僕はめんどくさがりですが、こういうたまに記録する系は意外と続けられます。ふと暇な時間(通勤中とかトイレの中とか)に記録するようにしてます。
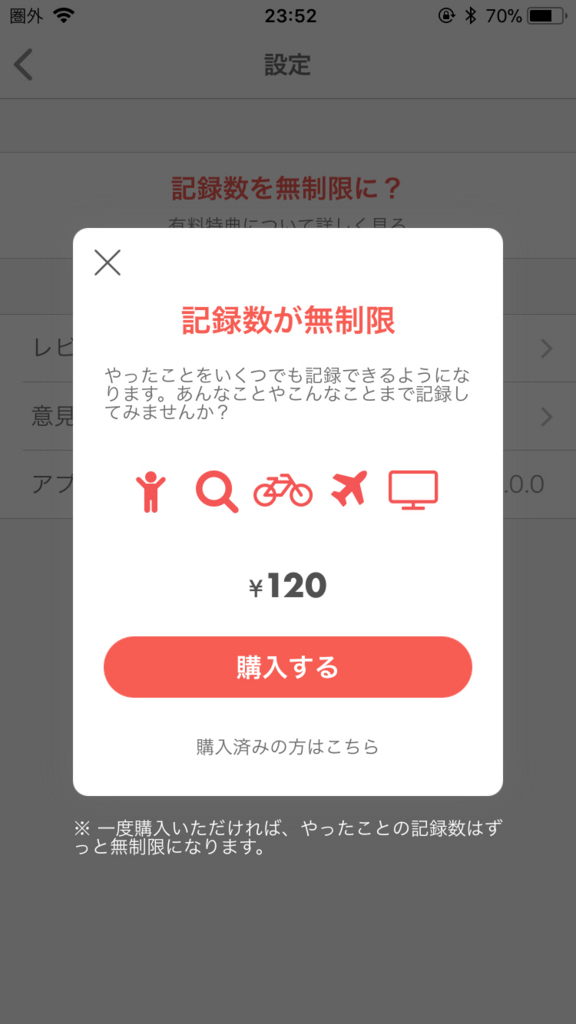
ちなみに、このアプリは広告なしで無料で使えますが、2018/03/01現在ではやったことを3種類までしか入力できません(その3種類の中なら何回でも入力できます)。120円の有料アイテムを購入いただければ無制限に使えます。どうでもいいと思いますが、4枚目の写真の有料アイテムの説明画面、めっちゃ気に入ってます。ちなみに、表示されるアイコンは毎回ランダムです。
今後も機能追加していく予定です。アプリ内から「意見を言う」機能もあるので、アイコン増やしてほしいとかこういう機能ほしいとかあれば、追加するかもしれません。一応僕の中にこのアプリで大事にしていることや守りたいポリシーみたいなものがあるので、それに反しない限りは極力頑張ります。よろしくどうぞ。
このアプリにはものすごい競合がいます。この「最後にやったのいつ」というアプリです。有料のライフスタイルのランキングで超上位なんですよね。
有料ですが、もちろん僕は調査のため、、、というか自分がやったことを管理できるアプリが欲しかったのでダウンロードして使ってみました。ただ、
- 360円のハードル高い
- 見た目があまり好みではない
- すごい平均日数とか見れるのはいいんやけど写真載せさせてよ
と思い、せっかくだから自分で作るかー(課金も作ってみたいし)ということで作っちゃいました。いつかこのアプリに勝ちたいなー。
いつやった、ぜひご贔屓に!
Swift4でAmazon Product Advertising APIを叩く
前提
AWSの
- AccessKeyId
- SecretKey
- AssociateTag
はご自身で取得してください。
ドキュメント
ポータルページには下記リンクが張ってあるんですが、これは古いです。注意して下さい。 Product Advertising API
僕は下記を見ながら作りました。英語ですが頑張りましょう。 docs.aws.amazon.com
やること
ISBNから本のアフィリエイトリンクを取得したい。ItemLookupを使って取ってくるようにしているので、各自使いたい方法に置き換えてください。大変なのは、Signatureを作る部分だと思うので。
コード
Signatureを作るためにHMAC SHA256で署名しないといけないので、CryptoSwiftを使わせてもらいました。
github.com
import Foundation import CryptoSwift extension Date { func jpDate(_ format: String = "yyyy/MM/dd") -> String { let formatter = DateFormatter() formatter.locale = Locale(identifier: "ja_JP") formatter.dateFormat = format return formatter.string(from: self) } } extension String { func urlAWSQueryEncoding() -> String { var allowedCharacters = CharacterSet.alphanumerics allowedCharacters.insert(charactersIn: "-") if let ret = self.addingPercentEncoding(withAllowedCharacters: allowedCharacters ) { return ret } return "" } func hmac(key: String) -> String { guard let keyBytes = key.data(using: .utf8)?.bytes, let mesBytes = self.data(using: .utf8)?.bytes else { return "" } let hmac = try! HMAC(key: keyBytes, variant: .sha256).authenticate(mesBytes) return Data(bytes: hmac).base64EncodedString() } } let isbn = "isbn number" // parametersはkey名で昇順にソートされていなければならない // 僕はめんどくさかったので主導で雑にやってます var parameters = "AWSAccessKeyId=" + "YOUR ACCESS KEY" parameters += "&AssociateTag=" + "YOUR TAGS" parameters += "&IdType=" + "ISBN" parameters += "&ItemId=" + isbn parameters += "&Operation=" + "ItemLookup" parameters += "&SearchIndex=" + "Books" parameters += "&Service=" + "AWSECommerceService" parameters += "&Timestamp=" + Date().jpDate("yyyy-MM-dd'T'HH:mm:ssZZZZZ").urlAWSQueryEncoding() let target = "GET\nwebservices.amazon.co.jp\n/onca/xml\n\(parameters)" let signature = target.hmac(key: "YOUR SECRET KEY").urlAWSQueryEncoding() let url = "https://webservices.amazon.co.jp/onca/xml?\(parameters)&Signature=\(signature)" // urlにGETリクエスト送ればXMLが返ってくる
レスポンスがXMLっていうめんどくささがあり、非常にだるい。今回はYahoo Japan様の下記を使ってParseしたけど。 github.com
おすすめ
楽に実装するなら、Proxy的なAPIを作って、そのAPIに署名やXMLのパースをやらせるのが早いかと。以前それでやったんですが、なんとなくSwiftでやってみたくなったんですよね。やらなきゃよかったと思ってます。結構手間取りました。
Node.jsならnpm packageにProduct Advertising APIを叩くものも、XMLをParseしてくれるものも揃っているので、もっと楽だと思います。
おわり。
参考
非常に助かりました。


